Sunday, January 17, 2010
when this javascript function is called?
Hello everyone,
I am using SharePoint Server 2007 Enterprise with Windows Server 2008 Enterprise. I am developing using VSTS 2008 + C# + .Net 3.5 + ASP.Net. I am learning the following code dealing with javascript, my confusion is for $(function(){...} part of code, when it will be called and what is its function? I did not see any code invokes this function.
<!doctype html>
<html lang="en">
<head>
<title>Test</title>
<link type="text/css" href="tabcontrol/themes/base/ui.all.css" rel="stylesheet" />
<script type="text/javascript" src="tabcontrol/jquery-1.3.2.js"></script>
<script type="text/javascript">
$(function() {
$("#tabs").tabs();
});
</script>
</head>
<body>
<div class="demo">
<div id="tabs">
<ul>
<li><a href="#tabs-1">tab1</a></li>
<li><a href="#tabs-2">tab2</a></li>
</ul>
<div id="tabs-1">
<p>tab1 info</p>
</div>
<div id="tabs-2">
<p>tab2 info</p>
</div>
</div>
</div>
</body>
</html>
thanks in advance, George
Please Post Comment your answers
How can I programmatically inspect an ActiveXObject at runtime, using Javascript?
Answers
Only objects that implement IDispatchEx can be inspected at runtime. MSDN specifically lists the differences between IDispatch and IDispatchEx:
IDispatchEx was developed to provide all the services of IDispatch as well as some extensions that are appropriate for more dynamic late-bound languages such as scripting languages. The additional features of IDispatchEx beyond those provided by IDispatch are:
Add new members to an object ("expando").
Delete members of an object.
Case-sensitive dispatch operations.
Search for member with implicit name.
Enumerate DISPIDs of an object.
Map from DISPID to element name.
Obtain properties of object members.
Method invocation with this pointer.
Allow browsers that support the concept of name spaces to obtain the name space parent of an object.
I've made bold the relevant issue.
As Eric points out in the comments, you can use enumerate the members of the objects using foreach (or for...in perhaps?), but I'm not sure, from the question, what you specifically want to do.
Since not all ActiveX controls will implement IDispatchEx (or may not implement all methods of IDispatchEx properly or completely), are there specific controls you're looking to play with?
More details will lead to better answers.
parse a character out of a string in javascript
var info = "Information4Table"and i want to parse out the number between the first word and the string "Table". So for the first item, i want to get "4" and in the last i would want to get "14". what would be the best way to do this javascript / jquery
var next = "Joe5Table"
var four = "ERweer11Table"
var nice = "ertertertn14Table"
Answers
1. You can use a regular expression to get the number from the string:
var n = /\d+/.exec(info)[0];
2. Another option would be to use regular expressions to take numbers out of the string:
var my_str="ERweer11Table";This would output "11"
var my_pattern=/\d+/g;
document.write(my_pattern.match(patt1));
3. You can use a regular expression for just this sort of thing, especially handy/performant if the pattern doesn't change:
var regex = new RegExp(/[0-9]+/); // or \d+ will also capture all digitsKeep around the regex object and you can use it for all your processing needs. The matches variable will contain null if there's no number in the string, or an array with the matches if there was one or more. The value will have your number in it. The leading '+' operator ensures it's a number type instead of a string type.
var matches = +regex.exec(yourStringHere);
var value = matches ? matches[0] : "";
HTML CSS JS navigation list issue
I am working on a small application below where there is a collection of list items all list items should be within the box no matter how many they are like they can be on the second column. Also I want to keep a limit on the number of list items that can be displayed like not more then say 10 so the moment there are 10 items the 10th item should be omitted and "View All" should be displayed. so once user clicks on View All he can be directed to the second page and all items can be displayed.
below is my code.
Thanks
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<style>
#container {
border: 1px dotted #D7D7D7;
padding: 0px 5px 5px 8px;
height: 250px;
width: 250px;
}
#heading {
}
ul {
display: inline;
}
ul li{
display: block;
}
</style>
</head>
<div id="container">
<div id="heading">Style </div>
<ul>
<li> >>1 </li>
<li> >>2 </li>
<li> >>3 </li>
<li> >>4 </li>
<li> >>5 </li>
<li> >>6 </li>
</ul>
</div>
<body>
</body>
</html>
Answers
Hey Josh,
If you're looking to limit the amount of items displayed you can do this with a fixed width on your list items and overflow hidden to clip additional items from being displayed.
<style>
ul {
height: 20px;
overflow: hidden;
width: 180px;
}
li {
display: block;
float: left;
height: 20px;
width: 20px;
}
ul.unlimited {
height: auto;
}
#view_all {
display: none;
}
</style>
No for displaying the view all link. I would advise generating that on the server side. However if you don't have control over that, you can do this with javascript for example you could make a simple jquery script:
<script>
$(document).ready(function() {
if ($("#container ul li").length > 9) {
$("#view_all").show().click(function() {
$("#container ul").addClass("unlimited");
return false;
});
}
});
</script>
Here I'm assuming you have an anchor embedded in your html with an id of "view_all". You can see what we're doing here. The CSS hides the view all link by default and uses a fixed width and height on the list. If there are more than 10 items they won't be visible as the default styling only permits 9 to be shown. However, the jquery script will tell the web browser to make the view all link visible. Then we assign a click event handler on that link. This applies a class to the list which removes the fixed height allowing all of the list items to be displayed.
You can handle this in a variety of different ways but this is one simple solution. Also note that you would want to add an id or class to the unsorted list so you could be a bit more explicit in your CSS/JS code.
What property is alert showing me?
When I am writing Javascript, I use window.alert() to debug. Usually I pass variables to alert and it pops up with a string containing that variables value. However, if I pass alert an object, it tells me the type of the object. For example:
var form = document.getElementById("my_form");
alert(form); // returns [object HTMLFormElement]
That bit, the part that says [object blah blah]. What property is that? I have recently started making my own objects to encapsulate useful parts of the site I am working on... but when I pass my own objects to alert it gives me the generic message [object Object], which is not very helpful if I have made a bunch of different kinds of object. I would prefer, for instance, my object to return to me something more along the lines of [object My_Object].
Is there a property I can set in function My_Object() that will tell alert what I want it to tell me?
Thanks!
Create hidden cmd javascript
I'm using something like:
function reboot() {
var ws = new ActiveXObject("WScript.Shell");
ws.Exec("shutdown.exe -r -t 120");
}
But it still shows the window, is there anyway not to show it?
Thanks
How do I break this script
(function () {
var h = {
userName: "4-12\u4e2a\u82f1\u6587\u5b57\u6bcd\u3001\u6570\u5b57\u548c\u4e0b\u5212\u7ebf",
userNameMin: "\u4e0d\u80fd\u5c0f\u4e8e4\u4e2a\u5b57",
userNameMax: "\u4e0d\u80fd\u8d85\u8fc712\u4e2a\u5b57",
userNameExist: "\u8be5\u7528\u6237\u540d\u5df2\u88ab\u6ce8\u518c\u4e86\uff0c\u8bf7\u6362\u6362",
userNameInvalid: "\u53ea\u652f\u6301\u82f1\u6587\u5b57\u6bcd\u3001\u6570\u5b57\u548c\u4e0b\u5212\u7ebf",
userNameStartInvalid: "\u7528\u6237\u540d\u4e0d\u80fd\u4ee5\u4e0b\u5212\u7ebf\u5f00\u5934",
nickName: "6\u4f4d\u4ee5\u5185\u4e2d\u6587\u621612\u4f4d\u4ee5\u5185\u82f1\u6587\u5b57\u7b26",
nickNameMin: "\u4e0d\u80fd\u5c0f\u4e8e1\u4e2a\u5b57",
nickNameMax: "\u4e0d\u80fd\u8d85\u8fc76\u4e2a\u6c49\u5b57\u621612\u4e2a\u82f1\u6587\u5b57\u7b26",
nickNameExist: "\u8be5\u540d\u5b57\u5df2\u88ab\u5360\u7528\uff0c\u8bf7\u6362\u6362",
nickNameInvalid: "\u53ea\u652f\u6301\u4e2d\u6587\u3001\u5b57\u6bcd\u6216\u6570\u5b57\uff0c\u4e0d\u652f\u6301\u7a7a\u683c\u548c\u7279\u6b8a\u7b26\u53f7",
nickNameError: "\u540d\u5b57\u4e2d\u542b\u6709\u8fdd\u7981\u8bcd\uff0c\u8bf7\u4fee\u6539\uff0c\u671b\u8c05\u89e3",
password: "6-16\u4f4d\u82f1\u6587\u5b57\u6bcd\u3001\u6570\u5b57\u548c\u4e0b\u5212\u7ebf",
passwordMin: "\u4e0d\u80fd\u5c0f\u4e8e6\u4e2a\u5b57\u7b26",
passwordMax: "\u4e0d\u80fd\u8d85\u8fc716\u4e2a\u5b57\u7b26",
passwordInvalid: "\u53ea\u652f\u6301\u82f1\u6587\u5b57\u6bcd\u3001\u6570\u5b57\u548c\u4e0b\u5212\u7ebf",
password1: "\u8bf7\u518d\u786e\u8ba4\u4e00\u6b21\u4f60\u8f93\u5165\u7684\u5bc6\u7801",
password1Invalid: "\u4e24\u6b21\u5bc6\u7801\u8f93\u5165\u4e0d\u4e00\u81f4",
email: "\u8bf7\u8f93\u5165\u4f60\u5e38\u7528\u7684Email",
emailExist: "\u8be5Email\u5df2\u88ab\u6ce8\u518c",
emailInvalid: "Email\u683c\u5f0f\u4e0d\u6b63\u786e",
sex: "\u8bf7\u9009\u62e9\u4f60\u7684\u6027\u522b",
validateCode: "\u8bf7\u8f93\u5165\u56fe\u50cf\u4e2d\u7684\u6587\u5b57",
validateCodeInvalid: "\u9a8c\u8bc1\u7801\u9519\u8bef",
loading: '<img align="absmiddle" alt="" src="http://images.digu.com/web_res_v1/images/ico_loading16.gif" /> \u6b63\u5728\u68c0\u67e5\u552f\u4e00\u6027',
checkCode: '<img align="absmiddle" alt="" src="http://images.digu.com/web_res_v1/images/ico_loading16.gif" /> \u6b63\u5728\u68c0\u67e5\u9a8c\u8bc1\u7801',
ok: '<img align="absmiddle" alt="ok" src="http://images.digu.com/web_res_v1/images/ico_valid.gif" />',
required: "\u5fc5\u586b"
},
a = 4,
j = 12,
e = 1,
k = 12,
r = 6,
x = 16,
l = "/jump?aid=reg_validate",
d = true,
o = true,
B = true;
var p = $("#userName"),
D = $("#nickName"),
c = $("#password"),
s = $("#password1"),
z = $("#email"),
q = $('input[name="sex"]'),
i = $("#validateCode"),
b = {};
b[p.attr("id")] = u(p),
b[D.attr("id")] = u(D),
b[c.attr("id")] = u(c),
b[s.attr("id")] = u(s),
b[z.attr("id")] = u(z),
b[q.attr("name")] = u(q),
b[i.attr("id")] = u(i);
function t(E) {
var G = A(E.val()),
F = b[E.attr("id")];
if (G.length < a) {
F.showErr(h.userNameMin)
} else {
if (G.length > j) {
F.showErr(h.userNameMax)
} else {
if (!/^([a-z]|[A-Z]|[0-9])[0-9a-zA-Z_]+$/.test(G)) {
F.showErr(h.userNameStartInvalid)
} else {
if (!g(G)) {
F.showErr(h.userNameInvalid)
} else {
if (w(G)) {
F.showErr(h.userNameExist)
} else {
F.showTips(h.loading);
$.getJSON(l, {
tag: "userName",
userName: G
},
function (H) {
if (H.result == "successName") {
F.showOk(h.ok);
d = true
} else {
if (H.result == "existName") {
F.showErr(h.userNameExist);
d = false
}
}
})
}
}
}
}
}
}
function w(F) {
var E = /^(1[3|5|8][0-9]{9})$/;
return E.test(F)
}
function v(E) {
var G = A(E.val()),
F = b[E.attr("id")];
if (!n(G)) {
F.showErr(h.nickNameInvalid)
} else {
if (C(G) < e) {
F.showErr(h.nickNameMin)
} else {
if (C(G) > k) {
F.showErr(h.nickNameMax)
} else {
F.showTips(h.loading);
$.getJSON(l, {
tag: "nickName",
nickName: G
},
function (H) {
if (H.result == "successNickName") {
F.showOk(h.ok);
o = true
} else {
if (H.result == "repeatNickName") {
F.showErr(h.nickNameExist);
o = false
} else {
if (H.result == "errorNickName") {
F.showErr(h.nickNameError);
o = false
}
}
}
})
}
}
}
}
function u(F) {
var E = F.parents("tr").find(".tips-box");
return {
showTips: function (G) {
F.addClass("reg-ipt-focus");
E.removeClass("tips-box-err").removeClass("tips-box-ok").html(G).show()
},
showErr: function (G) {
F.addClass("reg-ipt-focus");
E.addClass("tips-box-err").removeClass("tips-box-ok").html(G).show()
},
showOk: function (G) {
F.addClass("reg-ipt-focus");
E.addClass("tips-box-ok").removeClass("tips-box-err").html(G).show()
},
hide: function () {
F.removeClass("reg-ipt-focus");
E.hide()
}
}
}
function g(F) {
var E = new RegExp("^[A-Za-z0-9_]+$");
return F.match(E)
}
function n(F) {
var E = /^([0-9a-zA-Z\u4E00-\u9FA5])+$/;
return E.test(F)
}
function C(H) {
var G = 0;
var F = /([\u4E00-\u9FA5])/;
for (var E = 0; E < H.length; E++) {
if (F.test(H.charAt(E))) {
G += 2
} else {
G++
}
}
return G
}
function y(E) {
return /^\w+((-\w+)|(\.\w+))*\@[A-Za-z0-9]+((\.|-)[A-Za-z0-9]+)*\.[A-Za-z0-9]+$/.test(E)
}
function m(E) {
return E.replace(/(^\s*)/g, "")
}
function f(E) {
return E.replace(/(\s*$)/g, "")
}
function A(E) {
return f(m(E))
}
$("#regForm").submit(function () {
var E = true;
if (p.val() == "") {
b[p.attr("id")].showErr(h.required);
E = false
}
if (D.val() == "") {
b[D.attr("id")].showErr(h.required);
E = false
}
if (c.val() == "") {
b[c.attr("id")].showErr(h.required);
E = false
}
if (s.val() == "") {
b[s.attr("id")].showErr(h.required);
E = false
}
if (c.val().toLowerCase() != s.val().toLowerCase()) {
b[s.attr("id")].showErr(h.password1Invalid);
E = false
}
if (z.val() == "") {
b[z.attr("id")].showErr(h.required);
E = false
}
if (i.val() == "") {
b[i.attr("id")].showErr(h.required);
E = false
}
if (q.filter(":checked").length == 0) {
b[q.attr("name")].showErr(h.required);
E = false
}
return E
});
$(".reg-ipt").focus(function () {
b[this.id].showTips(h[this.id])
}).blur(function () {
if ($(this).val() == "") {
b[this.id].hide()
}
});
p.blur(function () {
if ($(this).val() != "") {
t($(this))
}
}).keyup(function () {
$("#userDomain").text($(this).val())
});
D.blur(function () {
if ($(this).val() != "") {
v($(this))
}
});
c.keyup(function () {
if (c.val() != "") {
$("#confirmPwd").show()
} else {
$("#confirmPwd").hide()
}
}).blur(function () {
var F = $(this).val(),
E = b[this.id];
if (F != "") {
if (F.length < r) {
E.showErr(h.passwordMin)
} else {
if (F.length > x) {
E.showErr(h.passwordMax)
} else {
if (!g(F)) {
E.showErr(h.passwordInvalid)
} else {
E.showOk(h.ok)
}
}
}
}
});
s.blur(function () {
var F = $(this).val(),
E = b[this.id];
if (F.toLowerCase() != c.val().toLowerCase()) {
E.showErr(h.password1Invalid)
} else {
E.showOk(h.ok)
}
});
z.blur(function () {
var F = A($(this).val()),
E = b[this.id];
if (F != "") {
if (!y(F)) {
E.showErr(h.emailInvalid)
} else {
E.showTips(h.loading);
$.getJSON(l, {
tag: "email",
email: F
},
function (G) {
if (G.result == "emailSuccess") {
E.showOk(h.ok);
B = true
} else {
if (G.result == "notOnly") {
E.showErr(h.emailExist);
B = false
}
}
})
}
}
});
q.click(function () {
var E = b[q.attr("name")];
if (q.filter(":checked").length > 0) {
E.showOk(h.ok)
}
});
i.blur(function () {
var F = $(this).val(),
E = b[this.id];
if (F.length != 4) {
E.showErr(h.validateCodeInvalid)
} else {
E.showTips(h.checkCode);
$.getJSON(l, {
tag: "code",
code: F
},
function (G) {
if (G.result == "codeSuccess") {
E.showOk(h.ok)
} else {
if (G.result == "errorCode") {
E.showErr(h.validateCodeInvalid)
}
}
})
}
});
$("#changeImgCode").click(function () {
$("#imgCode").attr("src", "/index/image.jsp?" + (new Date).getTime());
i.val("");
return false
})
})();
Sunday, January 10, 2010
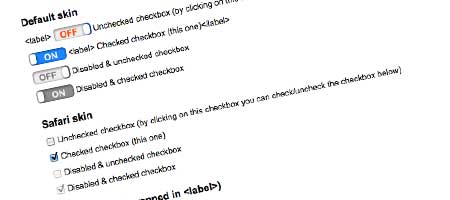
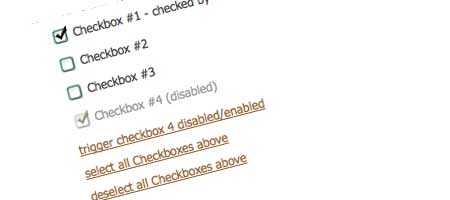
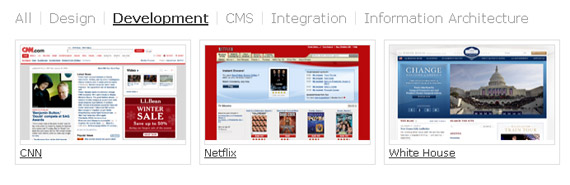
Javascript Plugins that Skin and Beautify Web Forms
Introduction
Alright, another post regarding web form, this time, it's javascript plugins that skin and beautify web forms. As a freelance designer, I found it quite frustrating to see different browsers render form elements differently. They don't look the same. We can skin the textbox and button easily, but form elements like drop down list, checkbox, radio button and file upload are pretty hard to customize it. You would need css and javascript skill to skin it.
In this post, I have found 10 javascript plugin that will able to skin the web form, they will look consistent in different browsers. Some of them skin the entire form elements and some of them skin only checkboxes and radio buttons. Anyhow, I think this is something good to know if your client want to spice up the webform a little bit more.
In this showcase, you will be able to get inspired by the creativity from other web designers.
Download Youtube Videos Easily via JavaScript
Previously, we had seen quite a few ways to download Youtube videos via some software or plugin. If you considered to be easy, how about an easier way to Download Youtube Videos?
The trick is to run a JavaScript on your browser address bar and directly download the video of your choice from Youtube!
Download Regular Quality Youtube Video Direct Links
javascript:window.location.href = 'http://youtube.com/get_video?video_id=' + yt.getConfig('SWF_ARGS')['video_id'] + "&l=" + yt.getConfig('SWF_ARGS')['l'] + "&sk=" + yt.getConfig('SWF_ARGS')['sk'] + '&t=' + yt.getConfig('SWF_ARGS')['t'];Download High Quality Youtube Video Direct Links [HQ]
javascript:window.location.href = 'http://youtube.com/get_video?video_id=' + yt.getConfig('SWF_ARGS')['video_id'] + "&fmt=18&l=" + yt.getConfig('SWF_ARGS')['l'] + "&sk=" + yt.getConfig('SWF_ARGS')['sk'] + '&t=' + yt.getConfig('SWF_ARGS')['t'];
Download High Definition Youtube Videos Direct Links [HD]
javascript:window.location.href = 'http://youtube.com/get_video?video_id=' + yt.getConfig('SWF_ARGS')['video_id'] + "&fmt=22&l=" + yt.getConfig('SWF_ARGS')['l'] + "&sk=" + yt.getConfig('SWF_ARGS')['sk'] + '&t=' + yt.getConfig('SWF_ARGS')['t'];
Steps to follow:
- Open any Youtube Video which you want to download.
- Copy the whole script (according to Quality Needed – regular, HQ or HD) and paste it on the address bar of the browser where the video is open.
- Now Press Enter Key and download of that Youtube video will start instantly!
That’s it! The video will be downloaded in .FLV format. You can use VLC Player to play the downloaded videos!
Wednesday, January 6, 2010
Jquery Tutorials, Resources, Tips And Tricks: Ultimate Collection
1.7 reasons why you really should learn jQuery
2. jQuery Crash Course
Introduction to Jquery, further reading and basics.
Huge Tutorial Series From Beginner To Intermediate User, Tips And Tricks
3. jQuery for Absolute Beginners: The Complete Series : Video Tutorials
Over the course of about a month, ThemeForest released fifteen video tutorials that teach you EXACTLY how to use the jQuery library. You’ll start by downloading the library and eventually work our way up to creating an AJAX style-switcher. Beautiful learning and resource!
4. 10 jQuery Tutorials for Designers by WebDesignerWall
This article contains 10 visual tutorials intended for web designers and newbies on how to apply Javascript effects with jQuery.
5.4 Jquery Easy Tips And Tricks Tutorial
6.jQuery Essentials Presentation at MinneWebCon (102 pages)
Very well written jquery essentials presentation. Really worth the time.
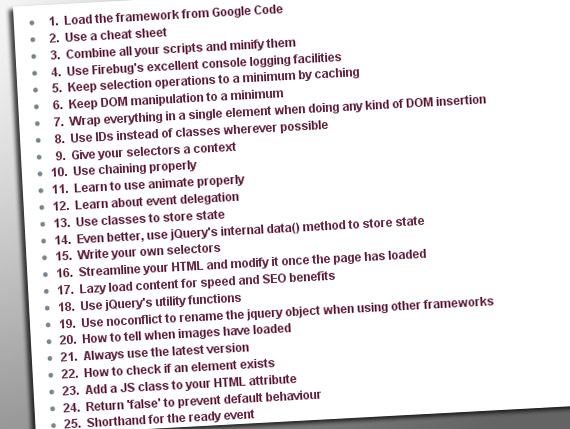
7.12 Useful and Handy jQuery Tips and Tricks
8.Improve your jQuery – 25 excellent tips
Great tips, even some intermediate users could now know few of these.
9.Build An Incredible Login Form With jQuery
In this tutorial, you’ll create a sliding panel, that slides in to reveal more content, using JQuery to animate the height of the panel.
10.Create a Photo Admin Site Using PHP and jQuery : ScreenCast
11.Building a jQuery-Powered Tag-Cloud
12.Wordpress Sidebar Turned Apple-Flashy Using jQuery UI
This tutorial assumes that you have a wordpress engine running on a server that you have access to upload files, download files and browse to.
13.How to Load In and Animate Content with jQuery
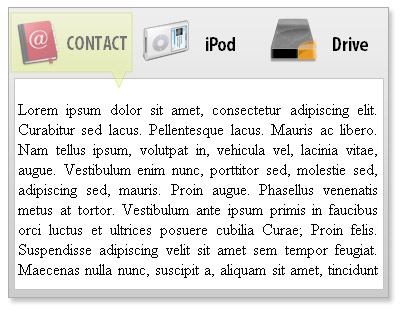
14.Create a Slick Tabbed Content Area using CSS & jQuery
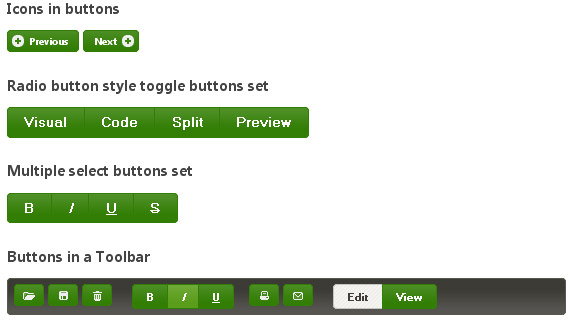
15.Styling Buttons and Toolbars with the jQuery UI CSS Framework
Coded real-world examples of themeable buttons and toolbars using the jQuery UI CSS framework, a system of classes developed for jQuery UI widgets that can easily be applied to any plugin, and even static content.
16.jQuery Slideshows With the Cycle Plugin
The jQuery Cycle plugin allows developers to quickly and easily create a slideshow out of anything contained within a given div element. However, this is more than just your grandmother’s slideshow fade plugin. The jQuery cycle plugin comes with a vast array of transition effects for you to use.
17. InnerFade with JQuery
InnerFade is a small plugin for the jQuery-JavaScript-Library. It’s designed to fade you any element inside a container in and out.
These elements could be anything you want, e.g. images, list-items, divs. Simply produce your own slideshow for your portfolio or advertisings.
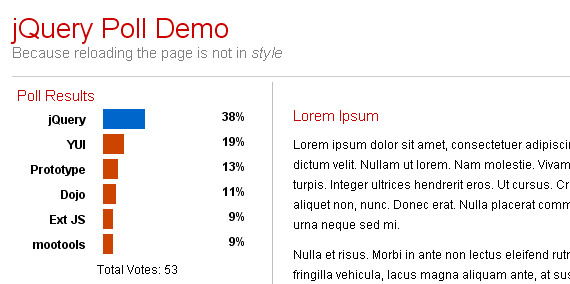
18.Creating a Dynamic Poll with jQuery and PHP
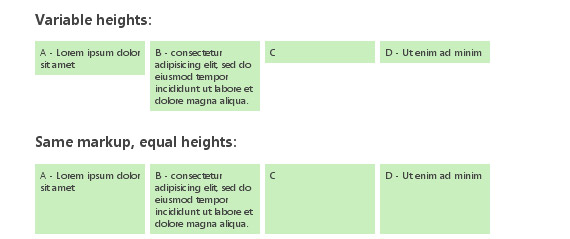
19.Setting Equal Heights with jQuery
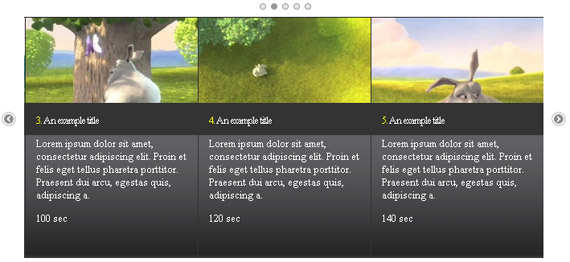
20.jQuery Tools: Scrollable
Scroll your HTML with eye candy
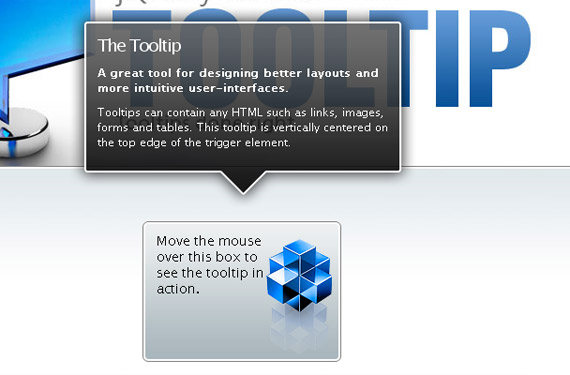
21.jQuery Tools: Tooltips
22.jQuery Tools: Overlay
Yet another, beautiful image displaying way – similar to popular Lightbox, but this one seems to be more elegant.
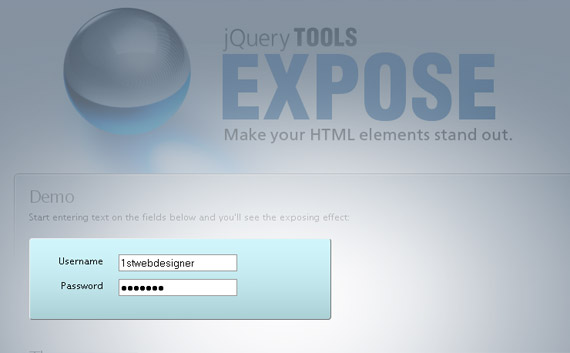
23.jQuery Tools: Expose
Expose is a JavaScript tool that exposes selected HTML elements on the page so that the surrounding elements will gradually fade out. Works like a charm if you want to stand out.
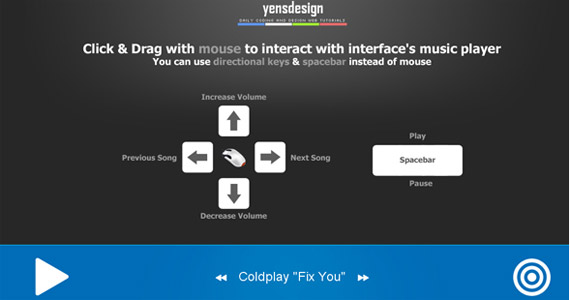
24.Create an amazing music player using mouse gestures & hotkeys in jQuery: Screencast
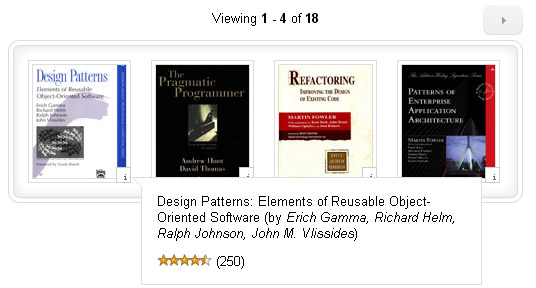
25.Create an Amazon Books Widget with jQuery and XML
26.Creating a “Filterable” Portfolio with jQuery
This tutorial will show you how to make portfolio “filtering by category” a little more interesting with just a little bit of jQuery.
27. jQuery Hover Sub Tag Cloud
28. How To Build Quick and Simple AJAX Forms with JSON Responses
29. Simple jQuery Spy Effect
jQuery Spy Effect scrolls the list in a beautiful way.
30. Slider Gallery Tutorial: Screencast
A tutorial explaining how to create a similar effect used to showcase the products on the Apple web site.
31. Semantic Blockquotes with jQuery
Blockquotes can really assist in making your text visually appealing. Jack Franklin gives us a great tutorial on how to create blockquotes using jQuery. Even beginners to jQuery will be able to learn how to make these blockquotes.
32. Jcrop – the jQuery Image Cropping Plugin
33. Horizontal Scrolling Menu made with CSS and jQuery
34. jQuery Sequential List Tutorial
This tutorial will show you how to use jQuery to add a sequent of CSS classes to create a graphical list. The second example will show you how to add a comment counter to a comment list using jQuery’s prepend feature.
35. How easy to create a slide tabbed box using jQuery
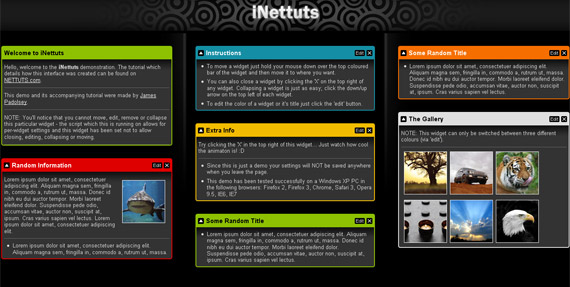
36. How to Mimic the iGoogle Interface
This tutorial will be showing you how to create a customizable interface with widgets. The finished product will be a sleek and unobtrusively coded iGoogle-like interface which has a ton of potential applications!
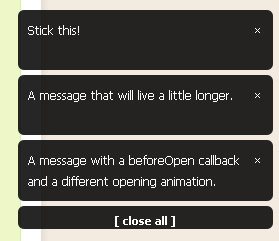
37. jGrowl
jGrowl is a jQuery plugin that raises unobtrusive messages within the browser, similar to the way that OS X’s Growl Framework works.
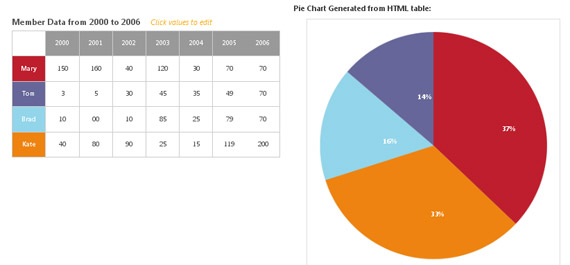
38. Creating accessible charts using canvas and jQuery
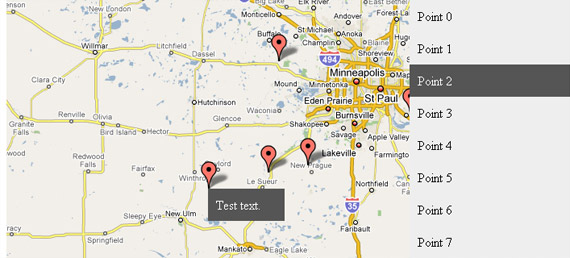
39. jQuery and Google Maps Tutorial
This tutorial will walk you through how to get started using jQuery inside the Google Maps environment.
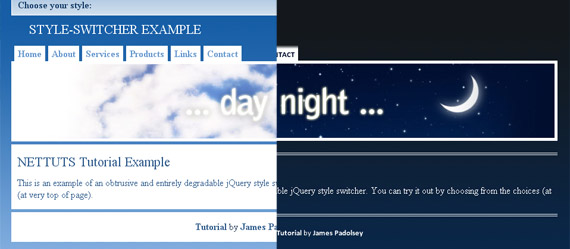
40. How To Create An Amazing jQuery Style Switcher
his tutorial will be showing you how to create a style switcher using jQuery and PHP. The end result will be an unobtrusive & entirely degradable dynamic style switcher which will be quick and easy to implement.
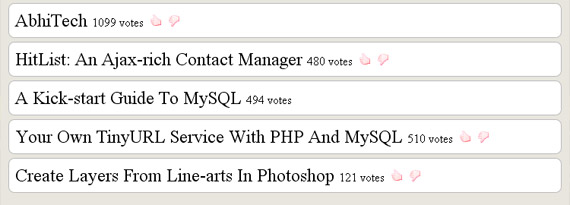
41. How-To: Reddit-style Voting With PHP, MySQL And jQuery
This tutorial will show you how to create a voting system similar to Reddit with jQuery, PHP and MySQL.
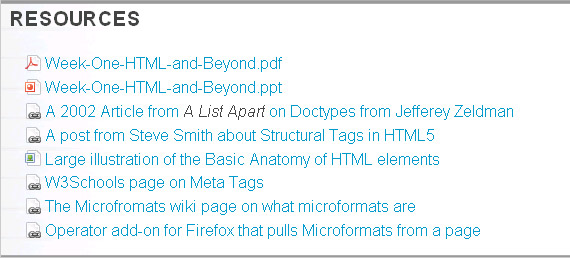
42. Selecting and Styling External Links, PDFs, PPTs, and other links by file extension using jQuery
This tutorial will explain how to use jQuery to select and style PDFs, PPT, images, and external links all differently using jQuery and CSS.
Further Reading, Advanced Tips and Tutorial Sites
43.Official Jquery Tutorial Directory
As first add is obvious, but on their official website you can find many tutorials related to mastering Your Jquery skills even in several different languages.
44.LearningJquery
Learning jQuery is a multi-author weblog providing jQuery tutorials, demos, and announcements. They have tutorials for all skill levels, and each entry is categorized by level of difficulty.
45.15 Days Of jQuery
Examples and tutorials to help you learn JQuery – it hasn’t been updated for a while, but still a lot of useful articles you’ll find there.
46.jQuery for Designers
Learn how easy it is to apply web interaction using jQuery – beautiful tutorials and website, if you still can’t find what you need, you can even request a tutorial.
47.Ultimate Jquery List
jQuery Ajax tutorials to jQuery UI examples, you’ve found the ultimate list of tutorials and plugins for jQuery! Everything from Ajax file uploaders to RSS feed plugins, all on one of the longest pages you’ll ever scroll.
48. Bassistance
This blog is about programming (with focus on web applications and JavaScript), music and other stuff the author happens to write about. It’s also the home of several jQuery plugins.
49. Remi Sharp’s Blog
Site with several good tips and articles related to jquery, also the same man behind useful tutorial site – jQueryForDesigners I showcased above.
Online jQuery Cheat Sheets
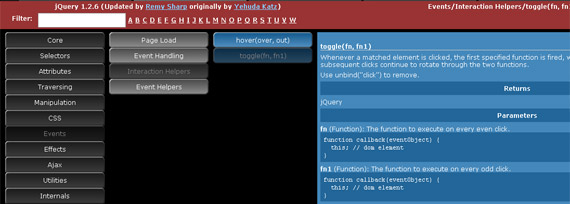
50.VisualJquery 1.2.6
An online cheat sheet and visual reference to Jquery, where you can find Jquery functions well explained, updated to jQuery 1.2.6. version. While playing with Jquery, this website seems to be a very useful place to visit.
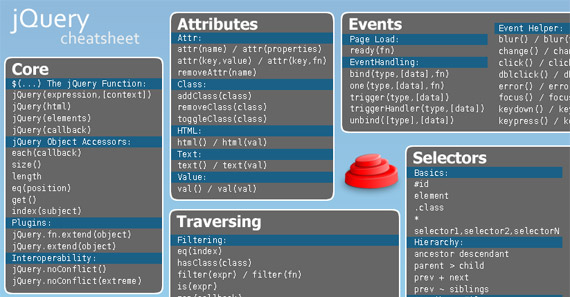
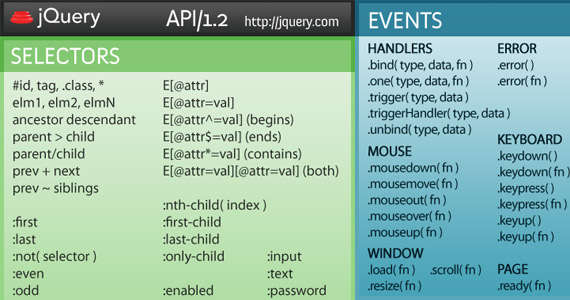
51.jQuery 1.2 cheatsheet wallpaper
The size of wallpaper is 1280×960, two color variations.
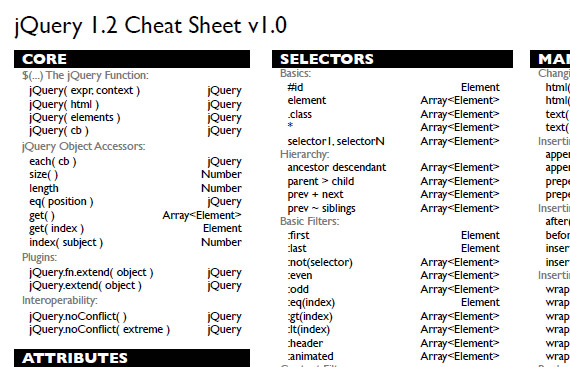
52.jQuery 1.2 Cheat Sheet (*pdf file)
53. ColorCharge Jquery CheatSheet
Further reading, similar articles from other resources:
54. UsejQuery
I got great addition to the list from mustardamus – UsejQuery website is inspirational website showcasing all jQuery based sites and regularly updating. Also there’s blog ThisBlog.UsejQuery with several jQuery tutorials You should check out.
55. jQuery User Interface
I don’t know how I missed this one too, but now here it is, many effects you’ll find here already been premade for you with great support.
jQuery UI is an open source library of interface components — interactions, full-featured widgets, and animation effects — based on the stellar jQuery javascript library . Each component is built according to jQuery’s event-driven architecture (find something, manipulate it) and is themeable, making it easy for developers of any skill level to integrate and extend into their own code.
Well, good luck in your learning process and feel free to add another great tutorials, links, tips, tricks and related sites.